Jak sprawdzić, czy na mojej stronie jest właściwy kontrast? Jak spełnić kryterium sukcesu WCAG 1.4.3 Kontrast minimalny?
Czarno na białym. Tak w większości książki i są przez to czytelne. Dlaczego? Ponieważ mają dobry współczynnik kontrastu - czarny tekst dobrze odbija się od białego tła, jedno z drugim dobrze ze sobą kontrastuje.
Ale strony internetowe to nie strony z książek. Są o wiele bardziej rozbudowane, bo zawierają dodatkowe elementy graficzne, o wiele więcej kolorów, zdjęć, obrazków, czy elementów interaktywnych, takich jak linki i hiperłącza.
Jeśli te elementy występują na Twojej stronie, to również musisz zadbać o ich dostępność zgodnie z wymogami WCAG 2.1 na poziomie ustawy o dostępności cyfrowej.
Współczynnik kontrastu, czyli jak spełnić kryterium sukcesu WCAG 1.4.3: Kontrast (minimalny)
Posłużmy się przykładem - brązowy tekst na czarnym tle będzie nieczytelny, ale czarny na białym już tak - będzie bowiem zachowana odpowiednia proporcja kontrastu.
Czasami jednak chcemy innym kolorem, np. czerwonym, wyróżnić jakiś ważny fragment tekstu, jedno zdanie. I wydaje się, że to jest super-kontrastowe - czerwony, jaskrawy tekst na białym tle.
Jednak nie dla wszystkich. Okazuje się, że osoba z dysleksją odczuwa duży dyskomfort i olbrzymie trudności, jeśli próbuje przeczytać taki czerwony tekst.
Dlatego musisz pamiętać o właściwym współczynniku kontrastu, jeśli chcesz stworzyć dostępną treść zgodną z WCAG 2.1.
Dostępność. Jaki jest prawidłowy współczynnik kontrastu na stronie internetowej?
Zgodnie z wytycznymi WCAG 2.1 na poziomie AA, czyli obowiązującej ustawy o dostępności cyfrowej, kryterium sukcesu 1.4.3: Kontrast (minimalny) mówi, że współczynnik kontrastu:
pomiędzy zwykłym tekstem a tłem powinien wynosić nie mniej niż 4,5:1,
pomiędzy dużym tekstem a tłem powinien wynosić nie mniej niż 3,0:1.
Jak zbadać, czy mam odpowiedni kontrast?
Aby zbadać, ile wynosi współczynnik kontrastu pomiędzy elementami tekstowymi a tłem, nie musisz tego robić na oko.
Jest do tego odpowiednie narzędzie - Colour Contrast Analyzer. Jest bezpieczne w użytkowaniu i darmowe. Pobierzesz je tutaj.
Jego obsługa jest bardzo prosta.
Uruchom program i wejdź na stronę, którą chcesz przebadać.
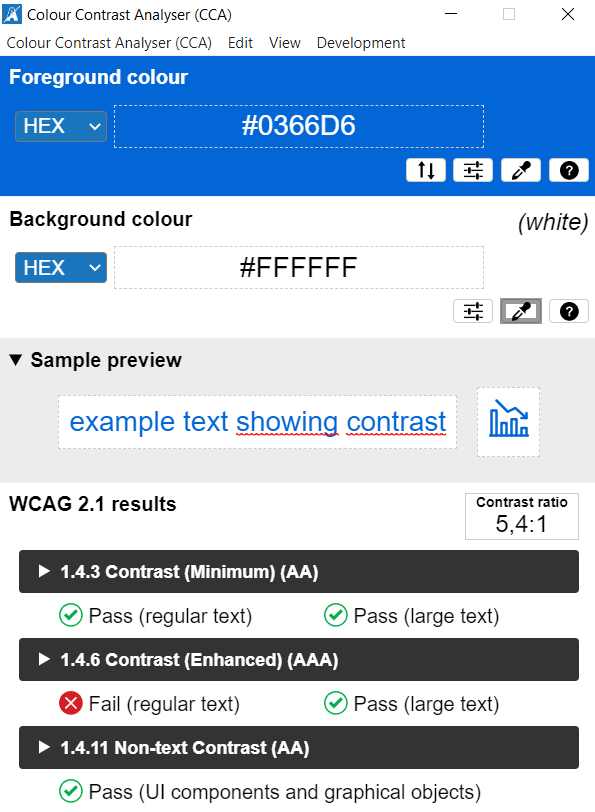
W programie Colour Contrast Analyzer w sekcji “Foreground colour” znajdź ikonę pipetki - to narzędzie, dzięki któremu będziesz w stanie “pobrać” kod koloru tekstu do badania.
Kliknij ikonę pipetki i najedź kursorem na tekst, którego kolor chcesz pobrać.
Kliknij, żeby pobrać kod koloru. Powinien pojawić się w polu obok HEX i będzie składał się ze znaku # oraz ciągu 6 znaków (cyfr i liter).

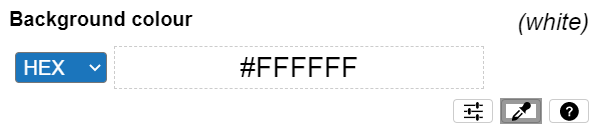
Kolejnym krokiem będzie wykonanie tego samego, ale w sekcji “Background colour”, czyli teraz za pomocą drugiej pipetki musisz pobrać kolor tła, na którym umieszczony jest tekst.

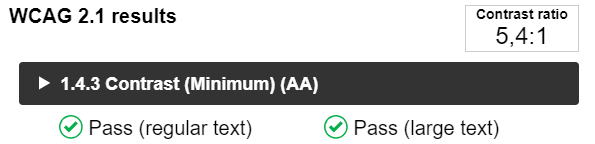
Jeśli oba kolory masz już pobrane, spójrz, jaki wynik otrzymałeś w sekcji “WCAG 2.1 results” w okienku “Contrast ratio”.

Jeśli Twój wynik (pole: Contrast ratio) dla zwykłego tekstu i jego tła wynosi więcej, niż 4,5:1 - brawo! Twój tekst jest dostępny.
Wysoki kontrast. Jak sprawdzić współczynnik kontrastu?
Co ciekawe, za pomocą tego narzędzia możesz też sprawdzić, czy globalne ustawienia kontrastu są prawidłowo ustawione dla Twojej strony.
Wejdź na stronę główną swojej jednostki samorządu terytorialnego.
Odszukaj na górze strony w pobliżu menu ikony do zmiany widoku na wysoki kontrast i powiększania czcionki.
Jeśli ich nie widzisz, zgłoś to do informatyka i poproś o wdrożenie lub skorzystaj z rozwiązań zewnętrznych firm.
Po przełączeniu się na wybrany wariant wykonaj test, zgodnie z instrukcją opisaną wcześniej. Najlepiej przeprowadzić go dla każdej wersji kontrastowej.
Jeśli sprawdzisz kilka podstron i okaże się, że za każdym razem ze współczynnikiem kontrastu coś jest nie tak (np. kolor tekstu lub kolor tła), bądź też klikasz w kontrolkę zmiany kontrastu na stronie ale nic się nie dzieje, spróbuj zmienić ustawienia z poziomu swojego CMS lub poproś swojego informatyka o pomoc.
Czasami zmiany są proste do wprowadzenia, a czasami wymaga to wielogodzinnej pracy, szczególnie dla osób, które niewiele znają się na programowaniu czy projektowaniu stron internetowych.
Żeby więc nie tracić czasu i zrobić to przede wszystkim dobrze, warto poprosić kogoś o pomoc, kto się dobrze na tym zna.
Możesz więc zgłosić się do nas, jeśli Twoja strona nie ma żadnych, gotowych i globalnie działających ustawień zmiany kontrastu. Wdrożymy nową stronę internetową zgodną z wymogami WCAG 2.1 oraz ustawą o dostępności cyfrowej.

![Jak sprawdzić kontrast na stronie internetowej? Współczynnik kontrastu WCAG 2.1 [PORADNIK] Jak sprawdzić kontrast na stronie internetowej? Współczynnik kontrastu WCAG 2.1 [PORADNIK]](https://static2.twojasesja.online/data/articles/xl-jak-sprawdzic-kontrast-na-stronie-internetowej-wspolczynnik-kontrastu-wcag-2-1-poradnik-1695632731.png)
Napisz komentarz
Komentarze