Tekst alternatywny, czyli atrybut ALT obrazka
Dla urozmaicenia artykułów często wykorzystujemy w nich zdjęcia i grafiki w formatach .jpg lub .png. Aby zadbać o ich dostępność dla osób z niepełnosprawnościami wzroku, musisz wprowadzić dla nich tekst alternatywny.
Co to jest tekst alternatywny?
To informacja “zaszyta” w kodzie strony internetowej przy obrazku, dzięki której programy czytające (oraz roboty indeksujące Google) będą w stanie dostarczyć dla użytkownika informację, o czym jest obrazek.
Gdybyśmy zajrzeli w kod strony internetowej, to schemat kodu html z atrybutem “alt” wyglądałby tak (oczywiście bez spacji po znaku < i bez spacji przed znakiem >):
< img src="nazwa-zdjecia.jpg" alt="Tekst alternatywny" >
I dokładnie w miejsce “Tekst alternatywny” musisz wpisać, o czym jest obrazek podczas dodawania artykułu na stronę internetową.
Ale spokojnie - nie musisz szukać odpowiedniej linijki kodu na swojej stronie internetowej.
Uzupełnisz atrybut “alt” z poziomu swojego systemu do zarządzania treścią (CMS), o czym piszemy poniżej.
Jak dodać tekst alternatywny?
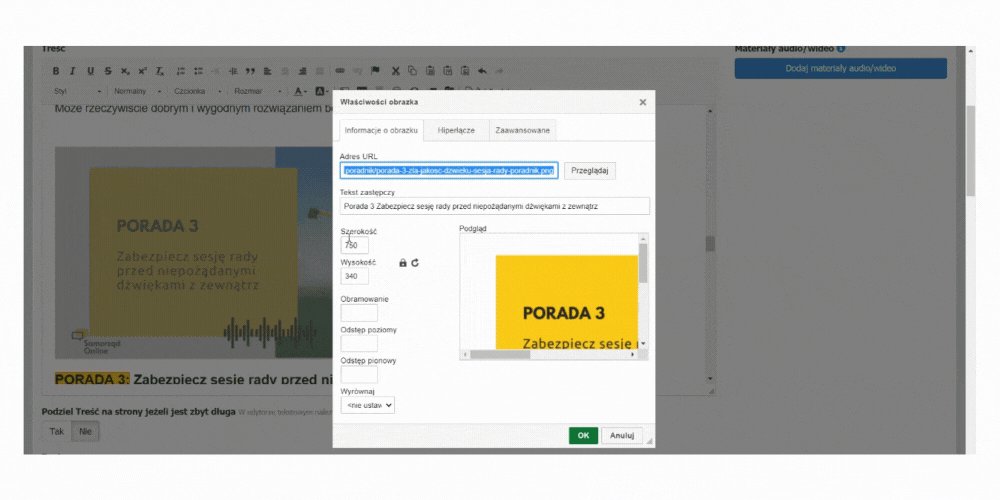
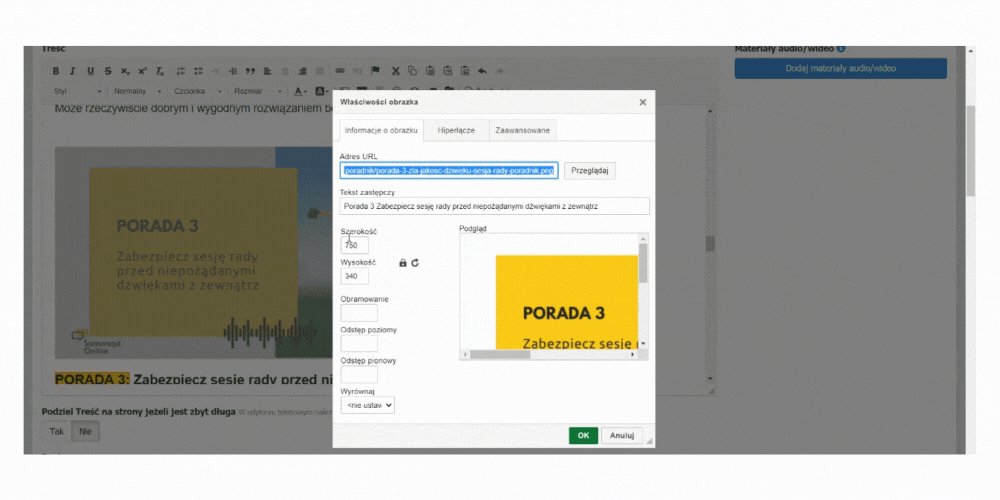
W swoim systemie CMS do zarządzania treścią w edytorze tekstowym musisz odszukać ustawienia “Właściwości obrazka” dla danej grafiki.
W większości przypadków w edytorach tekstowych wystarczy dwa razy szybko kliknąć na obrazek, żeby pojawiło się okno z ustawieniami.
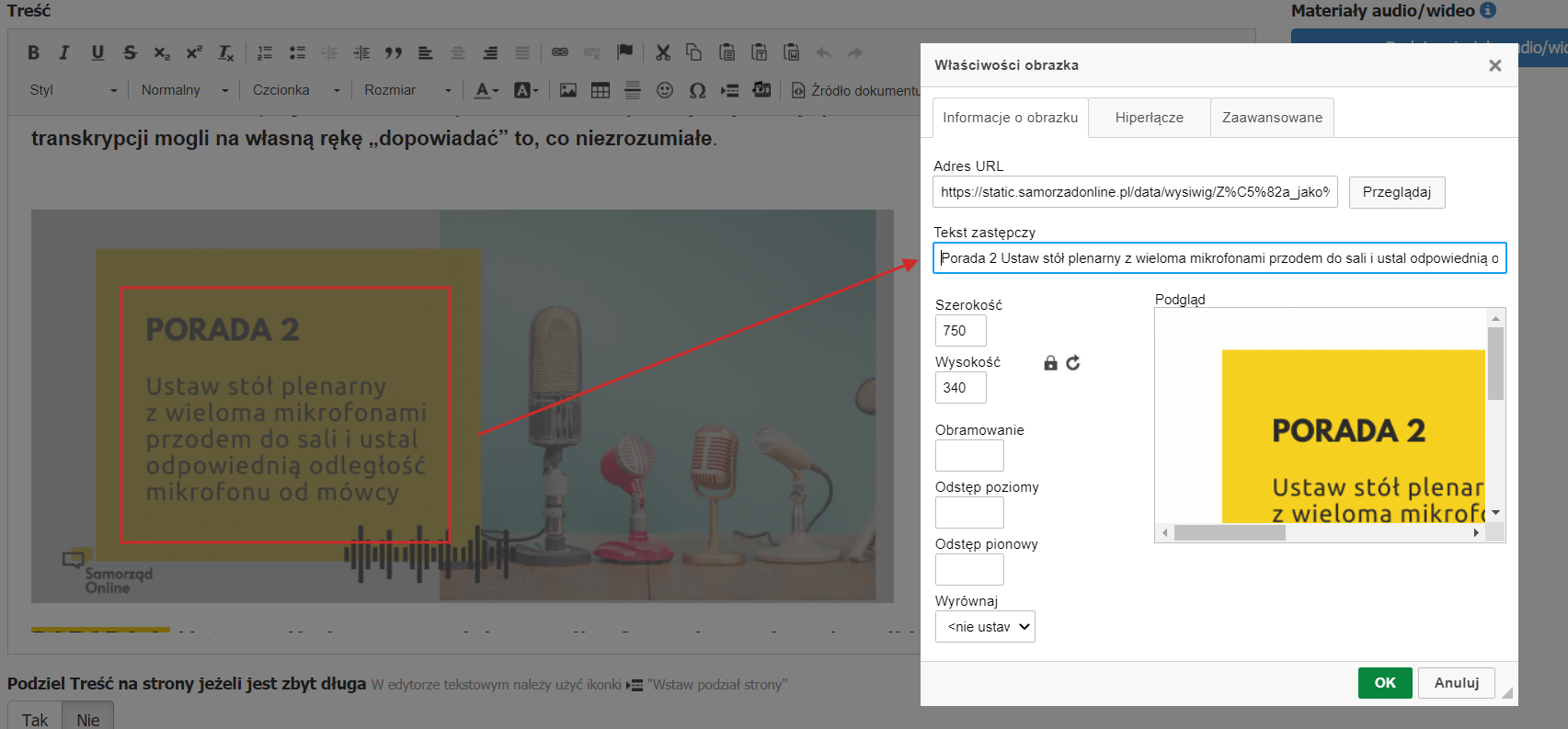
Tak wygląda okno z ustawieniami “Właściwości obrazka” w naszym CMS Samorząd Online.

W przypadku powyżej, w pole “Tekst zastępczy” wpisujesz tekst alternatywny, czyli to, co znajduje się na obrazku.
I gotowe! Proste?
Pewnie nie do końca, prawda?
Bo w Twojej głowie mogą teraz rodzić się pytania: “Ale co tam w ogóle wpisać? Jakiej długości ma to być opis? Jak to powiązać z tematyką mojego artykułu?”.
Przejdźmy więc teraz do najważniejszej, instruktażowej części poradnika, czyli...
Jak napisać prawidłowy tekst alternatywny?
Google mówi: “używaj krótkich, ale opisowych nazw plików i alternatywnych tekstów”.
Zaleca też: “Nie dodawaj do alternatywnego tekstu wielu słów kluczowych ani nie kopiuj i nie wklejaj całych zdań”.
Wynika stąd, że tekst alternatywny musi zwięźle przekazywać to, co jest na obrazku.
Unikaj więc kwiecistych zdań, takich jak np.: “Na załączonym obrazku widać stojącego w porcie dobrze ubranego mężczyznę w sile wieku, który z malującą się na twarzy tęsknotą spogląda na statek odpływający w stronę zachodzącego słońca”.
Unikaj też lakonicznych, powiązanych ze sobą słów wypisanych po przecinku, np.: “Konferencja samorządowa, spotkanie wójtów, prezentacje prelegentów”.
Co jednak o tekście alternatywnym mówią wytyczne WCAG 2.1?
Tekst alternatywny musi mieć to samo znaczenie, co obraz.
Musi zależeć od kontekstu.
Jeśli obraz pełni rolę funkcjonalną - np. to grafika w postaci przycisku z napisem “Wyślij” - tekst alternatywny musi przekazywać funkcję obrazu, czyli wskazywać na cel linku albo funkcję przycisku.
Przejdźmy teraz do przykładu.
Na stronie znajduje się ciąg logotypów projektowych. Co wpisać w tekście alternatywnym?
- np.: “Logotypy projektowe - flaga Unii Europejskiej, flaga Rzeczypospolitej Polskiej, logotyp Funduszy Europejskich”;
albo
- np.: “Logotypy projektowe projektu XYZ”.
Jeśli uzupełnieniem treści artykułu są grafiki z poradami, to treść porady, której nie ma w zwykłym tekście, umieść w tekście alternatywnym. Pamiętaj, żeby nie była za długa!
Przykład:
Na stronie z poradnikiem o błędach powodujących złą jakość transmisji sesji rady opublikowałeś grafikę, która składa się z tekstu i zdjęcia. Porady, która znajduje się na grafice, nie ma w zwykłym tekście w artykule. Jeśli to krótkie zdanie, umieść je w tekście alternatywnym.

Zwróć też uwagę na logotypy i sygnety.
Warto je wyposażyć w stosowny atrybut alt. Zgodnie z wymogami WCAG 2.1, jeśli logo posiada tekst, musi on zostać uwzględniony w tekście alternatywnym.
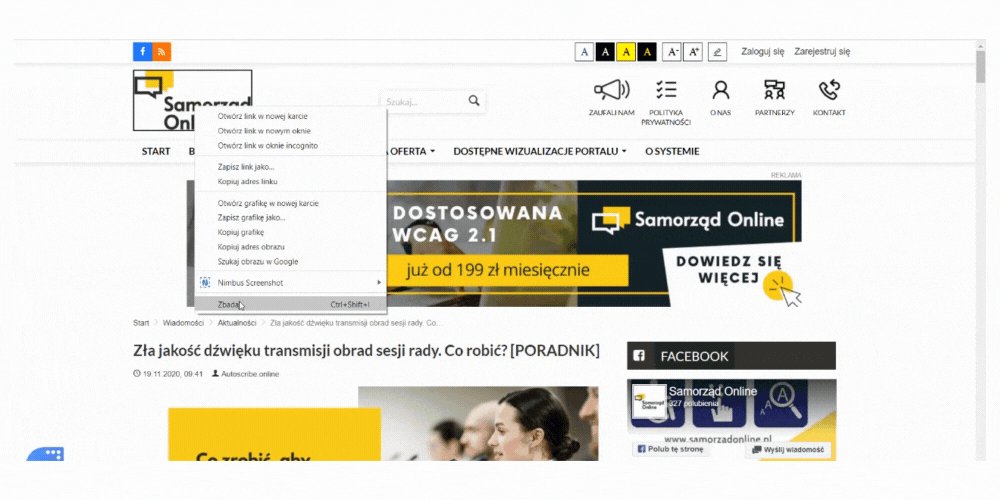
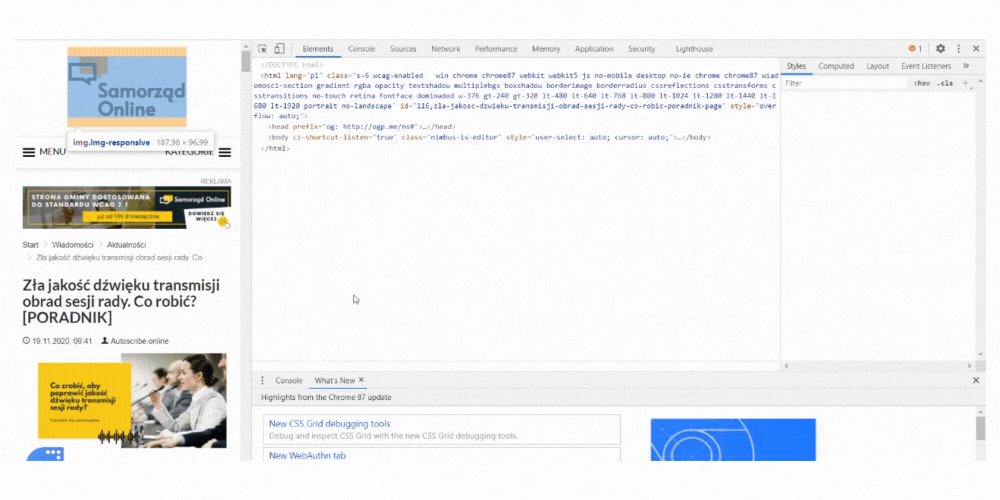
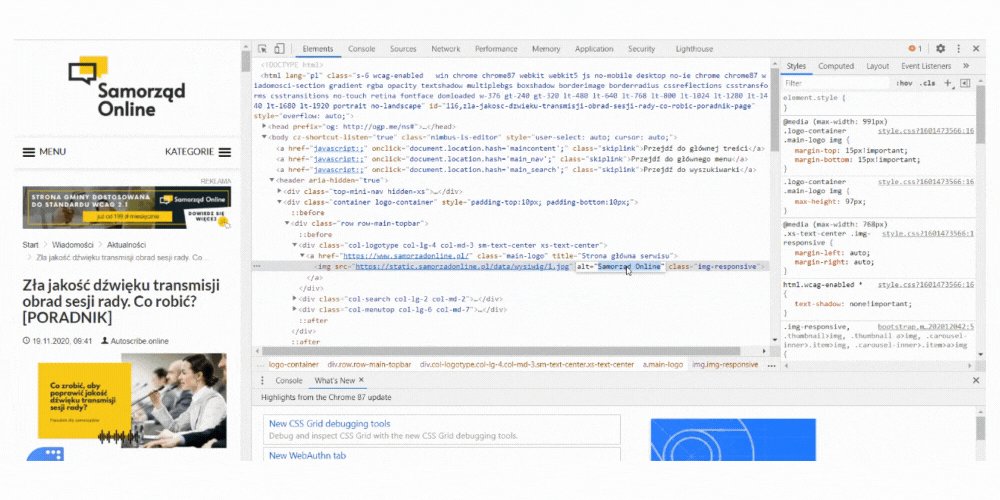
Na filmie poniżej zobaczysz, jak sprawdzić, czy logotyp zawierający tekst posiada prawidłowo uzupełniony atrybut “alt”.

Tekst alternatywny należy stosować także dla wszystkich elementów nietekstowych, czyli również dla wykresów, tabel, przycisków będących grafikami, filmów itd.
Atrybut “alt” obrazka. Najczęściej popełniane błędy
Jeśli w artykule dodajesz galerię zdjęć, to dla każdego zdjęcia musisz stworzyć unikalny tekst alternatywny. Taki sam opis dla wszystkich zdjęć to częsty zabieg, który niestety jest błędem.
Przy okazji - dobrą praktyką jest również zmiana nazw plików przed ich wgraniem na stronę internetową do artykułu.
Przykład:
Masz kilkanaście zdjęć z konferencji, które chcesz wrzucić na stronę internetową jako galerię do artykułu. Zdjęcia zgrane bezpośrednio z aparatu fotograficznego lub pamięci telefonu mają nazwę typu: “IMG_012771.jpg”.
Dla robotów indeksujących witrynę oraz czytników ekranowych to niewiele mówiąca informacja. Ot, przypadkowy ciąg znaków, zupełnie bez znaczenia. Po co w ogóle się tutaj znalazł?
Sytuacja zmienia się jednak w momencie, kiedy nazwy plików zmienisz np. na: “Konferencja-samorzadowa-2020” a w tekście alternatywnym dla pierwszego zdjęcia, na którym widać osobę przy mównicy napiszesz np. “Wójt Gminy Wólka rozpoczyna XII Konferencję Samorządową mówiąc do mikrofonu”.
Wtedy tego typu informacje mówią o wiele więcej, zarówno dla osób korzystających z czytników ekranowych, jak i robotów Google.
Dla każdego zdjęcia opis alternatywny powinien być unikalny. Unikaj więc operacji typu “kopiuj-wklej” tego samego atrybutu “alt” dla wszystkich zdjęć.
Innym często popełnianym błędem jest taki sam opis zdjęcia i taki sam tekst alternatywny. Pamiętaj więc, że tekst pomocniczy (atrybut “Title”) i tekst alternatywny muszą się od siebie różnić.
Tekst alternatywny - kiedy nie stosować?
Nie musisz stosować atrybutu alt dla obrazków czy elementów graficznych, które pełnią tylko funkcję ozdobną Twojego artykułu np. jest to pozioma linia używana jako separator tekstu.
Podsumowanie
Okazuje się więc, że tekst alternatywny jest bardzo pomocny w zapewnianiu dostępności treści osobom z niepełnosprawnościami wzroku.
Pomaga również w pozycjonowaniu strony internetowej, ponieważ umiejętnie połączony z kontekstem informacji zawartych w tekście może znacząco przyczynić się do zwiększenia widoczności danego artykułu czy podstrony w organicznych wynikach wyszukiwania w Google. Ale to już temat na zupełnie inny poradnik…
Zanim jednak zamkniesz tę stronę...
Koniecznie daj nam znać, o czym chciałbyś lub chciałabyś przeczytać w kolejnym poradniku! Zostaw komentarz poniżej lub napisz na [email protected].
W niedalekiej przyszłości chcemy udostępnić kompleksowy poradnik, w którym krok po kroku będziemy pokazywać, jak dostosować poszczególne elementy strony internetowej we własnym zakresie, tak aby były one dostępne dla osób z niepełnosprawnościami.
Ale żeby tego typu poradnik był przydatny, musimy wiedzieć, jakich porad oczekujesz? Z czym masz największy problem?
Daj znam znać, a przygotujemy o tym kolejne poradniki!

![Jak napisać dobry tekst alternatywny, czyli atrybut ALT obrazka? [PORADNIK] Jak napisać dobry tekst alternatywny, czyli atrybut ALT obrazka? [PORADNIK]](https://static2.twojasesja.online/data/articles/xl-jak-napisac-dobry-tekst-alternatywny-czyli-atrybut-alt-obrazka-poradnik-1695632728.png)
Napisz komentarz
Komentarze